
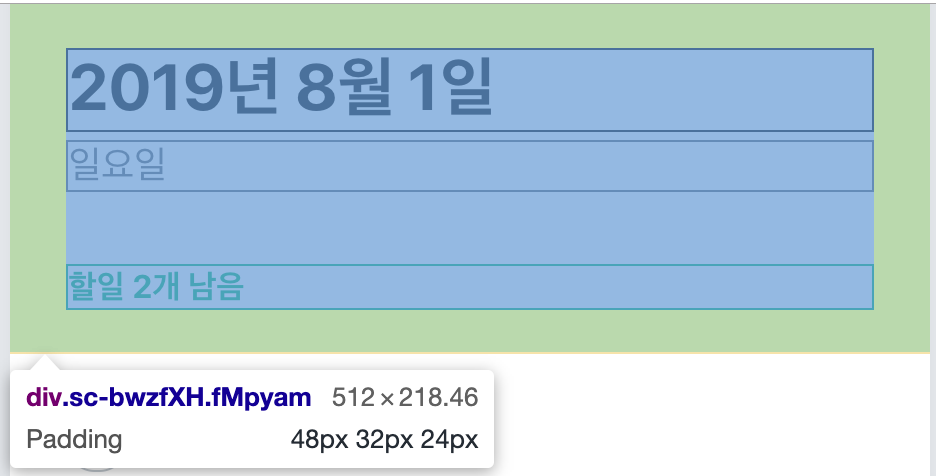
padding-top: 48px;
padding-left:32px;
padding-right:32px;
padding-bottom:24px;
border-bottom:1px solid #e9ecef;
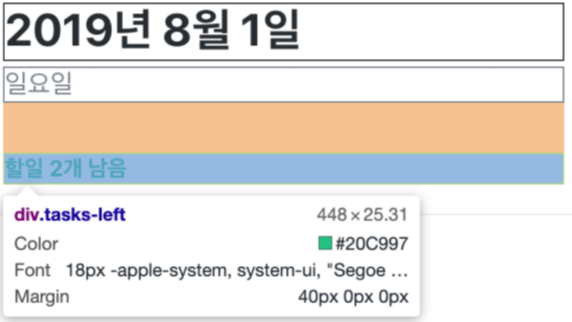
.tasks-left{
border:1px solid;
color: #20c997;
font-size:18px;
margin-top:40px;
font-weight:bold;
}

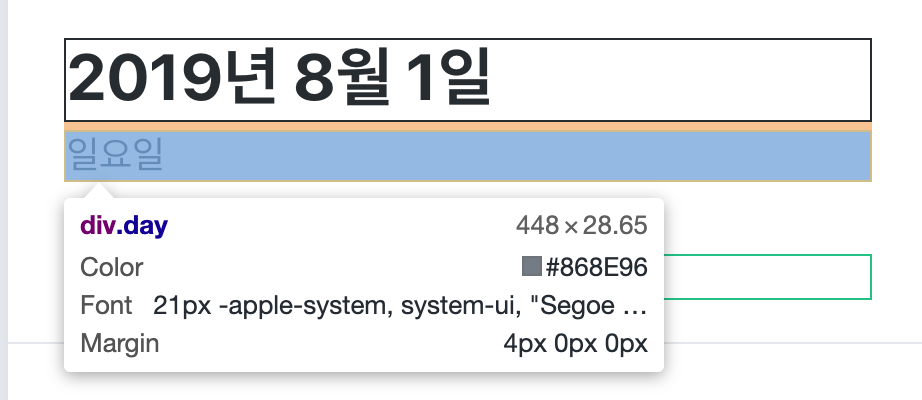
.day{
border:1px solid;
margin-top: 4px;
color: #868e96;
font-size: 21px;
}
잘보면 padding 과 margin 을 어느 상황에 사용해야 하는지 그리고 어떤 차이인지 확연히 알수 있다.
'FE > CSS' 카테고리의 다른 글
| [ Css ] webkit (0) | 2019.09.09 |
|---|
댓글