@ 어디서 궁금증이 생겼나?
Rest API 서버와 React 를 Ajax와 Tomcat을 이용한 데이터 이동을 할때 같은 http://localhost: {포트 넘버}
서로 다른 포트번호를 접근하려 보니 CORS 오류를 발견하게 되었다.
@ 공부
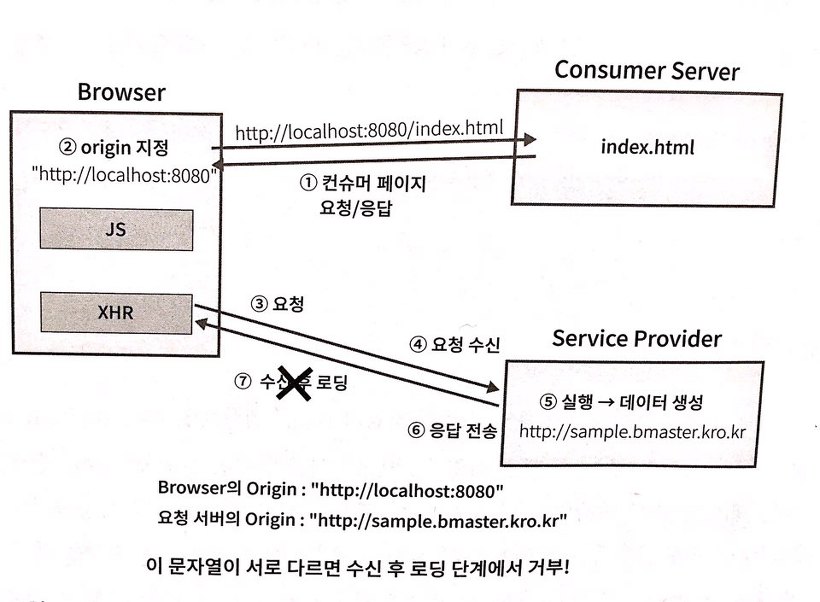
크로스 도메인 (Cross Domain )문제는
"SOP(same Origin Policy" 보안 정책으로 인해 크로스 오지진으로부터 데이터를 로드 할 수 없는 현상이라고 이야기 할 수 있습니다.
예로 www.naver.com 도메인에서 호출된 AJAX 는 네이버 도메인 내에 있는 URL만을 호출 할수 있다.
결국 다른 도메인 URL을 AJAX로 호출할 수 없다는 뜻입니다.
다른 말로 샌드박스 ( 어린애들 다른 곳으로 못 뛰어 놀게 하기 위해서 만든 모래 놀이통 ) 라고 합니다.
이를 해결하기 위해서 크로스 도메인을 허용하여 문제를 해결하는 방식인데, 서버의 수정 없이 클라이언트 단에서 이를 해결하는 방법 또한 있습니다. 하지만 100% 해결은 불가능합니다. jsonp, document.domain 값 설정, 크롬 브라우저의 특수 옵션 사용 등 몇몇 방법이 있으나, 범용적인 웹 서비스에서 사용이 어렵거나(사용자가 직접 세팅해야 한다거나), 그 기능이 제한적인 경우가 대부분입니다. 실제 서버에서 해결해주는 것이 표준화된 방법이고, 100% 해결 가능한 방법입니다.
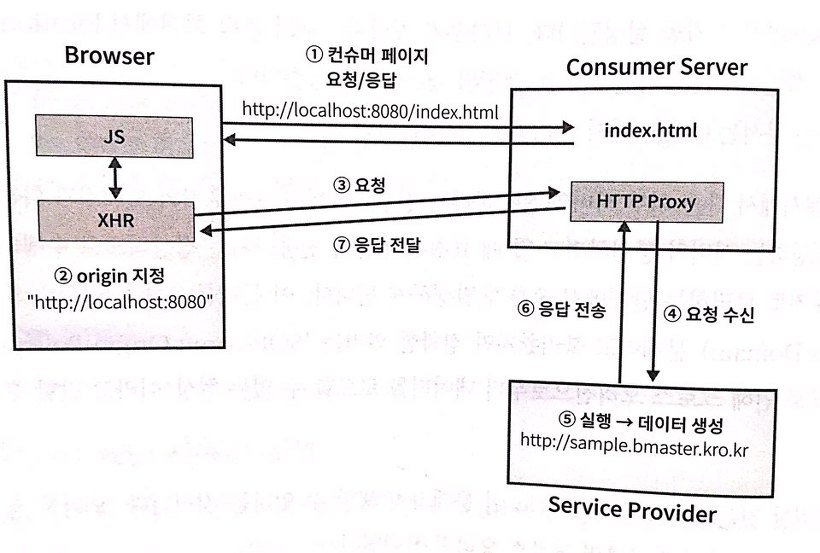
정리하면
1. 컨슈머 서버측에 프록시 요소 생성
2. 서비스 제공자 측에서 CORS (Cross Origin Resource Sharing ) 기능을 제공
3. 서비스 제공자 측에서 JSONP( Json padding ) 기능을 제공


출처: Quick Start Vue.js
@ 해결법
1. 어노테이션 사용
우선 가장 간단하게 서버를 관리하는 자바 파일에 @CrossOrigin("*")을 사용해서 쉽게 해결할수 있습니다.
@PostMapping("/test4")
@CrossOrigin("*")
public String testing4(@RequestBody Map<String,Object> parma) {
for(Map.Entry<String, Object> entry : parma.entrySet()) {
System.out.println(entry.getKey() + ":" + entry.getValue().toString());
}
return "true";
}2. Spring Boot
@Configuration
public class webConfig implements WebMvcConfigurer {
//cross domain error solution : all allowed <- not recommand
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**").allowedOrigins("*").allowedMethods("*");
}
}Configuration에서 해결 할수도 있다.
'Developer' 카테고리의 다른 글
| [ git ] 중요 용어 (0) | 2019.11.05 |
|---|---|
| [ web ] 보안 (0) | 2019.10.24 |
| [ git ] Github에 잘못 올라간 파일 삭제하기 (0) | 2019.08.03 |
| import, webpack, class (0) | 2019.03.19 |
| Ajax (0) | 2019.03.12 |
댓글