@ React- Native 개발을 위한 주요 기능 숙지
react native 전반
> 육하원칙을 통해서
언제 어디서 어떻게 무엇을 누가 왜 > 한번 적었던 내용을 한번 확인 할 필요가 있다.
- React native : react 라이브러리
- state : React Component 에서 변경가능한 데이터를 state 라고 부릅니다.
- Props : 자식 컴포넌트가 부모 컴포넌트로 부터 Parameter 로 받아 오는 값을 말 하며 변경 불가능
- Store : Global 영역에서 애플리케이션의 state와 비즈니스로직을 가지고 있는 주체를 Store 라고 한다.
react native mobx
- 상태 관리 라이브러리 ( State 상태 관리 )
- Redux : Flux 개념을 바탕으로한 React에서 현재 가장 많이 사용되는 State 관리 라이브러리
- Mobx : Redux 와 다르게 기본적으로 객체지향 느낌이 강하며 Component 와 State를 연결하는 (Redux 와 달리 ) 번잡한 보일러플레이트 코드들을 데코레이터( 애노테이션 ) 제공으로 깔끔하게 해결합니다.
> 보일러플레이트
> 데코레이터 ( Decorator )
Redux 에서 사용할 때 (React Component - state 연결) mapStateToProps, ( Redux action 연결 ) mapDispatchToProps, bindActionCreators 등 보일러플레이트 코드가 사라지고 데코레이터가 처리하기 때문에 깔끔한 코드 생성
캡슐화
State 관리 라이브러리 사용 목적
> 다중 계증 컴포넌트에서 데이터와 메소드 접근의 복잡성 해결
Observable
Mobx에서 Rerendering 대상이 되는 State 를 관찰 대상이라고 하며 @observale 데코레이터로 지정한 State는 관찰 대상으로 지정되고 그 state는 값이 변경될 때 마다 Rerendering 됩니다.
불변성
React에서 렌더링을 할 때 판단 하는 방법은 State가 변경 되었을 때 인데 변경전/변경후 State를 서로 비교 할 때 복잡도가 높은 객체의 경우 자식 Property까지 비교하는 것 보다 효율적인 방법으로 State의 레퍼런스가 변경되었을 때 변경된 것으로 간주 하고 렌더링을 합니다. 이경우 기존 State 값을 직접 변경하는 것이 아니라. 기존 State값을 바탕으로 변경되어 새로 생성된 객체의 레퍼런스를 setState 메소드를 통하여 변경하는데, 이것을 즉 불변성을 유지한다 라고 표현합니다.
> Redux에서는 state 핸들링으로 Reducer, Action 등을 포함하는 의미
> 하지만 Mobx 에서는 store는 명확히 State 와 비즈니스로직을 포함하는 Class를 Store 라고 부릅니다.
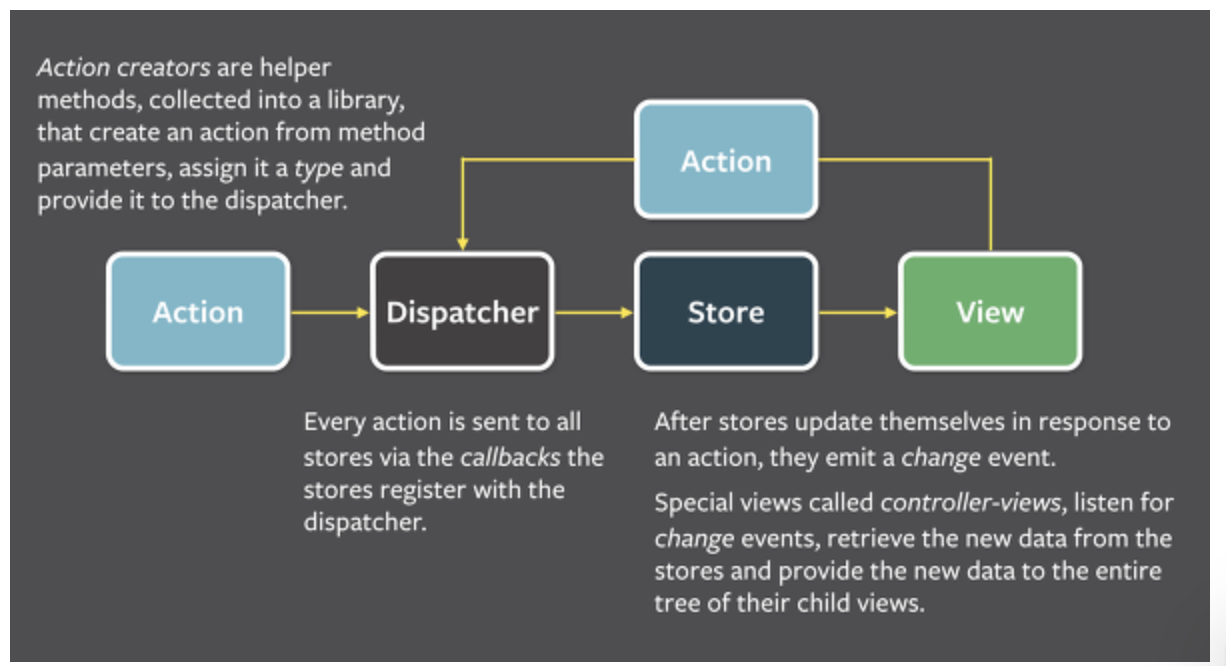
Flux 개념
클라이언트- 사이드 웹 애플리케이션을 만들기 위해 사용하는 애플리케이션 아키텍처
리액트에서는 단방향데이터 흐름을 활용한 뷰 컴포넌트를 구성하는 React를 보완하는 역할
Action - Dispatcher - Store - View

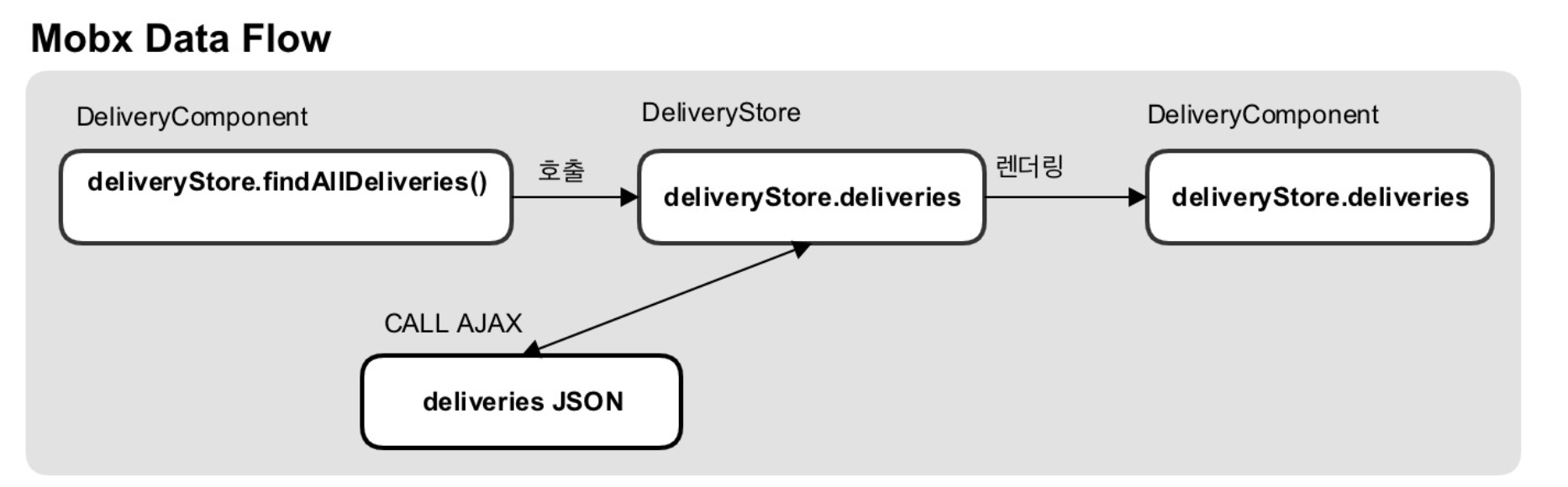
Mobx 의 기본 개념
달 리스트를 가져오기 위해서 DeliveryStore(Spring의 서비스의 역할과 거의 비슷하다)의 findAllDeliveries를 호출하여 서버로 부터 가져온 데이터를 선언해둔 deliveries state에 할당 해주면 DeliveryComponent에서 deliveries 를 Rendering 하게 되는데 이것이 기본 동작 개념입니다. 기타 Mobx Store와 React 컴포넌트를 연결하는 방법은 Redux와 달리 @inject 데코레이더 한줄로 이루어 집니다

JavaScript 만으로 사용
import { observable, reaction, computed, autorun } from 'mobx'observable > 관찰하게 될 값
reaction > 관찰하고 있던 값이 변할 때 할 일
computed > 의존하고 있는 값이 변할 때 미리 값을 계산 하고 조회 할때 그 값을 리턴한다는 특징이 있다.
( 이 값에서 의존하는 값이 바뀔 때 미리 값을 계산해놓고 조회 할 때는 캐싱된 데이터를 사용한다는 점 입니다. )
autorun > reaction 이나 computed 의 observe 대신에 사용 될 수 있는데, autorun 으로 전달해 주는 함수에서 사용되는 값이 있으면 자동으로 그 값을 주시하여 그 값이 바뀔 때 마다 함수가 주시되도록 해줍니다.
const calculator = observable({
a: 1,
b: 2
});
// computed 로 특정 값 캐싱
const sum = computed(() => {
console.log('계산중이예요!');
return calculator.a + calculator.b;
});
// **** autorun 은 함수 내에서 조회하는 값을 자동으로 주시함
autorun(() => console.log(`a 가 바뀌었어요! ${calculator.a}`));
autorun(() => console.log(`b 가 바뀌었어요! ${calculator.b}`));
autorun(() => sum.get()); // su
calculator.a = 10;
calculator.b = 20;
// 여러번 조회해도 computed 안의 함수를 다시 호출하지 않지만..
console.log(sum.value);
console.log(sum.value);
calculator.a = 20;
// 내부의 값이 바뀌면 다시 호출 함
console.log(sum.value);처음에 a :1 , b:2 가 들어가기 때문에 "a 가 바뀌었어요!," "b가 바뀌었어요" 계산중이에요!
computed 는 특정 값이 바뀌기만 해도 호출 된다.
결과
a 가 바뀌었어요! 1
b 가 바뀌었어요! 2
계산중이예요!
a 가 바뀌었어요! 10
계산중이예요!
b 가 바뀌었어요! 20
계산중이예요!
30
30
a 가 바뀌었어요! 20
계산중이예요!
4
https://velog.io/@velopert/begin-mobx
CLI ( Command Line Interface )
텍스트 터미널을 통해 사용자와 컴퓨터가 상호 작용하는 방식을 뜻한다.
react native native 모듈 연동
> 모듈 연동이란?
때때로 앱이 플랫폼 API에 액세스해야하고 React Native에 아직 해당 모듈이 없습니다. 어쩌면 JavaScript로 다시 구현할 필요없이 기존의 Objective-C, Swift 또는 C ++ 코드를 재사용하거나 이미지 처리, 데이터베이스 또는 임의의 수의 고급 확장과 같은 고성능, 멀티 스레드 코드를 작성할 수 있습니다.
> create-react-natvie-app
안드로이드, ios 둘다 만들어 지는데 android 에서 보면 리액트 프로젝트를 가져와서 빌드를 하면서 만들었던 모듈도 같이 추가 해서 빌드 하게 되는다.
IOS :https://facebook.github.io/react-native/docs/native-modules-ios.html
ANDROID : https://facebook.github.io/react-native/docs/native-modules-android.html
Javascript로 짜여진 React Naitve 애플리케이션에서 native 코드로 짜여진 module을 사용할 수 있도록 React Native는 기본적으로 Bridge Module을 제공합니다. Bridge Module을 이용하면 native 언어로 짜여진 함수들을 자바스크립트 코드에서 호출할 수 있습니다. Npm module 중 react-native-create-library를 사용하면 아주 쉽게 native module을 만들 수 있습니다. 터미널에 다음 명령어를 입력해 react-native-create-library를 설치합니다.
$ npm install -g react-native-create-library// 이 함수를 추가합니다.
@ReactMethod
public void foo(final Callback callback) {
callback.invoke();
}foo함수 위에 있는 @ReactMethod 는 React Native 코드 상에서 foo의 호출을 가능하게 해줍니다. 이렇게 작성된 함수들은 return type을 void로 해야합니다. (Return type을 integer나 boolean으로 설정하고 무언가를 return해도 React Native에서 호출할 때의 return 값은 undefined입니다.)
간단하게 하나 만들어 보자!
https://facebook.github.io/react-native/docs/native-modules-android
react native 모달, 팝업
해야 할 것들
react native hooks
react native 함수형 컴포넌트
react native 모달, 팝업
es2015, es6
react native에 적용할만한 eslint (유명 회사꺼)
yarn
npm
nvm
git
vscode 사용법
@ 참고
http://woowabros.github.io/experience/2019/01/02/kimcj-react-mobx.html
'FE > React & RN' 카테고리의 다른 글
| [ React-Native ] 라이브러리 정리 (0) | 2019.11.05 |
|---|---|
| [ React-Native ] 오류,, 경우 (0) | 2019.10.29 |
| [ React-Native ] React 다른점 (0) | 2019.10.21 |
| [ React-Native ] 시작 (0) | 2019.10.21 |
| [ React ] Redux (0) | 2019.09.04 |


댓글