21. 빌트인 객체

### 네이티브 객체
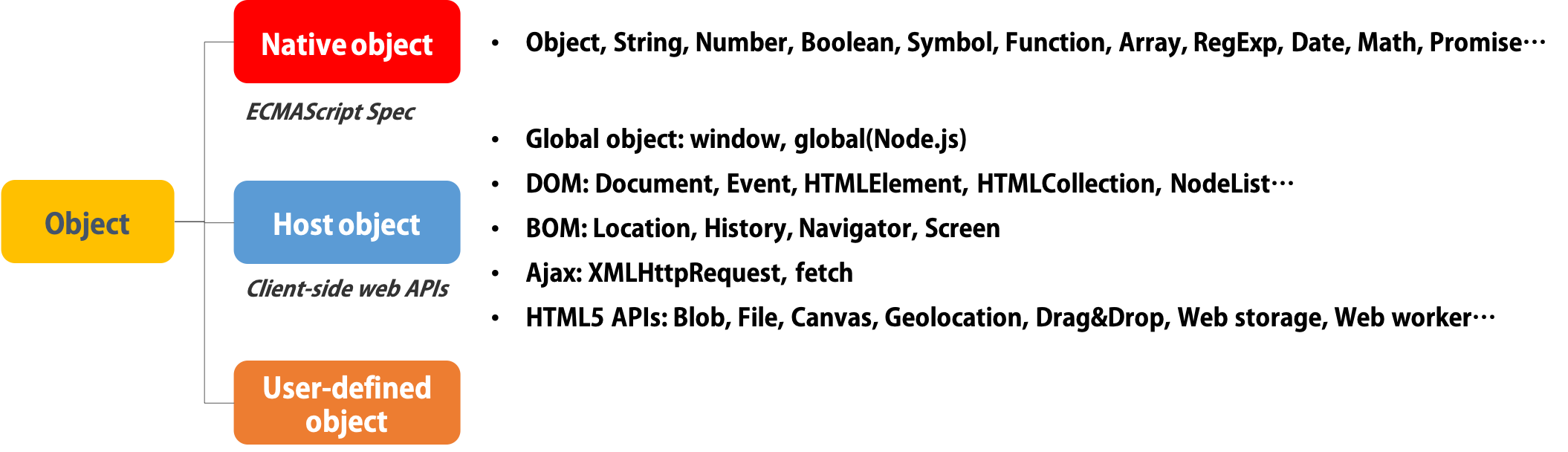
> 네이티브 객체(Native objects or Built-in objects or Global Objects)는 ECMAScript 명세에 정의된 객체를 말하며 애플리케이션 전역의 공통 기능을 제공한다. 네이티브 객체는 애플리케이션의 환경과 관계없이 언제나 사용할 수 있다
정적(static) 프로퍼티, 메소드는 해당 인스턴스를 생성하지 않아도 사용할 수 있고 prototype에 속해있는 메소드는 해당 prototype을 상속받은 인스턴스가 있어야만 사용할 수 있다.
```
const a = new Boolean(t)
if(a.valueOf()){
console.log("hi");
}
```
### 호스트 객체
> 호스트 객체(Host object)는 브라우저 환경에서 제공하는 window, XmlHttpRequest, HTMLElement 등의 DOM 노드 객체와 같이 호스트 환경에 정의된 객체를 말한다. 예를 들어 브라우저에서 동작하는 환경과 브라우저 외부에서 동작하는 환경의 자바스크립트(Node.js)는 다른 호스트 객체를 사용할 수 있다.
- 브라우저
window : 현재 브라우저 창 또는 탭
- document : 현재 로드된 웹페이지
- history : 브라우저 히스트리에 기록된 웹페이지들
- navigatior : 브라우저 관련 정보
- screen : 장치의 디스플레이 정보
22. 전역 객체
> 전역 객체(Global Object)는 모든 객체의 유일한 최상위 객체를 의미하며 일반적으로 Browser-side에서는 window, Server-side(Node.js)에서는 global 객체를 의미한다.
### 전역 프로퍼티
> 전역 프로퍼티는 전역 객체의 프로퍼티를 의미한다. 애플리케이션 전역에서 사용하는 값들을 나타내기 위해 사용한다. 전역 프로퍼티는 간단한 값이 대부분이며 다른 프로퍼티나 메소드를 가지고 있지 않다.
- Infinity
- NaN
- undefined
### 전역 함수
> 전역 함수는 애플리케이션 전역에서 호출할 수 있는 함수로서 전역 객체의 메소드이다.
- eval(string)
- isFinite() : 정상적인 유한수인지 검사하여 그 결과를 Boolean으로 반환한다
- isNaN() : 매개변수에 전달된 값이 NaN인지 검사하여
\\\\\\\\\\ 그 결과를 Boolean으로 반환한다.
- parseFloat() : 매개변수에 전달된 문자열을 부동소수점 숫자(floating point number)로 변환하여 반환한다.
- parseIn() : 매개변수에 전달된 문자열을 정수형 숫자(Integer)로 해석(parsing)하여 반환한다.
- encodeURI()
- decodeURI()
- encodeURIComponent()
- decodeURIComponent()
이스케이프 처리
네트워크를 통해 정보를 공유할 때 어떤 시스템에서도 읽을 수 있는 ASCII Character-set로 변환하는 것이다. UTF-8 특수문자의 경우, 1문자당 1~3byte, UTF-8 한글 표현의 경우, 1문자당 3btye이다. 예를 들어 특수문자 공백(space)은 %20, 한글 ‘가’는 %EC%9E%90으로 인코딩된다.
이스케이프 처리 이유
URI 문법 형식 표준 RFC3986에 따르면 URL은 ASCII Character-set으로만 구성되어야 하며 한글을 포함한 대부분의 외국어나 ASCII에 정의되지 않은 특수문자의 경우 URL에 포함될 수 없다. 따라서 URL 내에서 의미를 갖고 있는 문자(%, ?, #)나 URL에 올 수 없는 문자(한글, 공백 등) 또는 시스템에 의해 해석될 수 있는 문자(<, >)를 이스케이프 처리하여 야기될 수 있는 문제를 예방하기 위함이다
23. Number 레퍼 객체
- 원시 타입
> string, number, boolean, null, undefined, symbol
- 래퍼 객체
> String, Number, Boolean, Symbol
24. Math 수학 객체
- Math.abs
> 절대 값 또는 0 , NaN 반환
- Math.round()
> 소수 점 이하를 반올림
ex)
Math.round(1.4) //1
Math.round(1.5) // 2
Math.round(-1.4) // -1
Math.roudn(-1.6) //-2
- Math.ceil()
> 인수의 소숫점 이하를 올림
ex)
Math.ceil(1.4) //2
Math.(-1.4) //-1
- Math.floor()
> 내림 정수
ex)
Math.floor(1.9) //1
Math.floor(-9.1) // -10
- Math.sqrt()
> 인수의 제곱근을 반환
ex)
Math.sqrt(9) //3
Math.sqrt(2) //1.414...
- Math.random()
> 부동 소수점을 반환 0~1 미만의 부동 소수점 반환
ex) 0.820873213..
const random = Math.floor(Math.random() * 10) +1 )
1~10 까지의 정수
- Math.pow(x,y)
> 첫번째 x는 밑 , y는 인수
ex) Math.pow(2,8) // 256
- Math.max(1,2,3)
> 가장 큰 수 반환
ex)
Math.max(1,2,3,4,5,6,7)
const ary = [1,23,4]
const max = Math.max.apply(null,arr);
> 그러나 lodash 로 하면 쉽게 해결 할 수 있다.
_.max(ary)
- Math.min()
> 가장 작은수
> max 와 동일
25. Date 날짜와 시간
> Date 생성자 함수로 객체를 생성하는 방법은 4가지가 있다.
- new Date()
const date = new Date();
year 1900년 이후의 년
month 월을 나타내는 0 ~ 11까지의 정수 (주의: 0부터 시작, 0 = 1월)
day 일을 나타내는 1 ~ 31까지의 정수
hour 시를 나타내는 0 ~ 23까지의 정수
minute 분을 나타내는 0 ~ 59까지의 정수
second 초를 나타내는 0 ~ 59까지의 정수
millisecond 밀리초를 나타내는 0 ~ 999까지의 정수
```
// 월을 나타내는 4는 5월을 의미한다.
// 2019/5/1/00:00:00:00
let date = new Date(2019, 4);
console.log(date); // Wed May 01 2019 00:00:00 GMT+0900 (한국 표준시)
// 월을 나타내는 4는 5월을 의미한다.
// 2019/5/16/17:24:30:00
date = new Date(2019, 4, 16, 17, 24, 30, 0);
console.log(date); // Thu May 16 2019 17:24:30 GMT+0900 (한국 표준시)
// 가독성이 훨씬 좋다.
date = new Date('2019/5/16/17:24:30:10');
console.log(date); // Thu May 16 2019 17:24:30 GMT+0900 (한국 표준시)
```
- Date.now()
- Date().prototype.getFullYear
- Date.prototype.setFullYear: 년도를 나타내는 4자리 숫자를 설정한다.
- Date.prototype.getMonth: 월을 나타내는 0~11의 정수를 반환
- Date.prototype.setMonth: 월을 나타내는 정수 설정
```
// 월/일을 지정
today.setMonth(11, 1); // 12월 1일
month = today.getMonth();
console.log(today); // Sun Dec 01 2019 17:45:20 GMT+0900 (한국 표준시)
console.log(month); // 11
```
- Date.prototype.getDate: 1~31를 나타내는 정수를 반환한다.
- Date.prototype.setDate: 1~31를 나타내는 정수를 설정한다.
- Date.prototype.getDay: 요일 0~6을 나타내는 정수를 반환 ex) 일요일 0 , 토요일 6
- Date.prototype.getHours: 시간 0~23를 나타내는 정수를 반환한다.
- Date.prototype.setHours: 시간 0~23를 나타내는 정수를 설정
- Date.prototype.getMinutes: 분(0 ~ 59)를 나타내는 정수를 반환한다.
- Date.prototype.setMinutes: 분(0 ~ 59)를 나타내는 정수를 설정한다. 분 이외 초, 밀리초도 설정할 수 있다.
- Date.prototype.getSeconds: 초(0 ~ 59)를 나타내는 정수를 반환한다.
- Date.prototype.setSeconds: 초(0 ~ 59)를 나타내는 정수를 설정한다. 초 이외 밀리초도 설정할 수 있다.
- Date.prototype.getMilliseconds
- Date.prototype.setMilliseconds
- Date.prototype.getTime
### moment
26. 정규 표현식
> 문자열에서 특정 내용을 찾거나 대체 또는 발췌하는데 사용
규칙
> /regexr/i
/: 시작 기호
/: 종료 기호
i: 플래그
### 메쏘드:
- RegExp.prototype.exec, RegExp.prototype.test, String.prototype.match, String.prototype.replace, String.prototype.search, String.prototype.split
```
const targetStr = 'This is a pen.';
const regexr = /is/ig;
// RegExp 객체의 메소드
console.log(regexr.exec(targetStr)); // [ 'is', index: 2, input: 'This is a pen.' ]
console.log(regexr.test(targetStr)); // true
// String 객체의 메소드
console.log(targetStr.match(regexr)); // [ 'is', 'is' ]
console.log(targetStr.replace(regexr, 'IS')); // ThIS IS a pen.
// String.prototype.search는 검색된 문자열의 첫번째 인덱스를 반환한다.
console.log(targetStr.search(regexr)); // 2 ← index
console.log(targetStr.split(regexr)); // [ 'Th', ' ', ' a pen.' ]
```
### 플래그
i : 대소문자를 구별하지 않고 검색한다.
g : 문자열 내의 모든 패턴을 검색한다.
m : 문자열의 행이 바뀌더라도 검색을 계속한다.
```
const targetStr = 'Is this all there is?';
// 문자열 is를 대소문자를 구별하여 한번만 검색한다.
let regexr = /is/;
console.log(targetStr.match(regexr)); // [ 'is', index: 5, input: 'Is this all there is?' ]
// 문자열 is를 대소문자를 구별하지 않고 대상 문자열 끝까지 검색한다.
regexr = /is/ig;
console.log(targetStr.match(regexr)); // [ 'Is', 'is', 'is' ]
console.log(targetStr.match(regexr).length); // 3
```
### 패턴
> '.' : 임의의 문자 한개를 의미한다. ( 띄어쓰기도 포함 )
```
const regexr = /.../;
// 띄어쓰기까지 고려해서 3개 문자를 찾으라는 것
console.log(targetStr.match(regexr)) // [ 'AA ', index: 0, input: 'AA BB Aa Bb' ]
// 하지만 반복으로 추출하지 않기 떄문에
const regexr = /.../g;
console.log(targetStr.match(regexr)); // [ 'AA ', 'BB ', 'Aa ' ]
```
> '+' : 앞선 패턴을 최소 한번 반복하려면 앞선 패턴 뒤에 + 를 붙인다.
> '|' : 또는
> '[]' : 안에 있는 값
> '[A-Z]' : A~Z 까지 알파벳을 추출한다.
> ','
> '\d' : 숫자를 의미한다.
> '\D' : 숫자 아닌 문자를 의히한다.
> '\w' : 알파벳과 숫자를 의미한다.
> '\W' : 알파펫 숫자 아닌 문자
> '^' : 특정 단어로 시작하는지 검사
( 주의: [^]: 부정(not)을 의미한다. 얘를 들어 [^a-z]는 알파벳 소문자로 시작하지 않는 모든 문자를 의미한다. )
> '$' : 특정 단어로 끝나는지 검사
> '\s' : 여려 가지 공백 문자 ( 스페이스 탭 등 ) => [\t\r\n\v\f]
> '{}' : 몇자리인지 확인 ( ex: {4,10} 4~10 자리인지 검사 )
> '()' : 그룹해서 각각에 조건을 걸수 있다. 즉 따로 따로 그룹을 만들어서 조건을 적용할 수 있다. ( (tom|pot)ato 의미는 tomato, potato에 모두 매치되는 패턴을 그룹을 써서 좀 더 줄였다. )
> '?' : 앞의 표현식이 없을 수 있다. ( apples? : s는 있을 수도 없을수도 있다. )
> '*' : 0개 이상이다. ( n\d* 의미는 n 뒤에 숫자가 0개 이상이라는 의미이다. n1,n12 모두 매치 )
```
const regexr = /A+|B+/g;
// 패턴을 or 로 한번 이상 반복하는 것
// A 또는 B가 한번 이상 반복되는 문자열을 반복 검색 ( AAA => AAA, Aa => A )
const regexr = /[AB]+/g;
// [] 내의 문자를 or로 동작한다. 위와 동일하다.
const regexr = /[0-9,]+/g;
// '0' ~ '9' 또는 ','가 한번 이상 반복되는 문자열을 반복 검색
// const targetStr = 'AA BB Aa Bb 24,000';
// [ '24,000' ]
const regexr = /[\d,]+/g;
// '0' ~ '9' 또는 ','가 한번 이상 반복되는 문자열을 반복 검색
const regexr = /[\D,]+/g;
// '0' ~ '9'가 아닌 문자(숫자가 아닌 문자) 또는 ','가 한번 이상 반복되는 문자열을 반복 검색
const regexr = /[\w,]+/g;
// 알파벳과 숫자 또는 ','가 한번 이상 반복되는 문자열을 반복 검색
const regexr = /[\W,]+/g;
// 알파벳과 숫자가 아닌 문자 또는 ','가 한번 이상 반복되는 문자열을 반복 검색
const regexr = /^http/;
// http 로 시작하는지 검사
const regexr = /html$/;
// html 로 끝나는지 검사
const regexr = /^\d+$/;
// 모두 숫자인지 검사
// [^]: 부정(not)을 의미한다. 얘를 들어 [^a-z]는 알파벳 소문자로 시작하지 않는 모든 문자를 의미한다.
// [] 바깥의 ^는 문자열의 처음을 의미한다.
const regexr = /^[\s]+/;
// 1개 이상의 공백으로 시작하는지 검사
// \s : 여러 가지 공백 문자 (스페이스, 탭 등) => [\t\r\n\v\f]
const regexr = /^[A-Za-z0-9]{4,10}$/;
// 알파벳 대소문자 또는 숫자로 시작하고 끝나며 4 ~10자리인지 검사
// {4,10}: 4 ~ 10자리
```
### 실제 예제
```
// 전화 번호 정규식
const REG_PHONE = /^(010|011|012|013|014|015|016|017|018|019|02|031|032|033|041|042|043|044|051|052|053|054|055|061|062|063|064|070)\d{3,4}\d{4}$/;
// email 정규식
const REG_EMAIL = /^[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*\.[a-zA-Z]{2,3}$/i;
// 이름 정규식
const REG_NAME = /^[0-9|a-z|A-Z|ㄱ-ㅎ|ㅏ-ㅣ|가-힝]{2,10}$/i;
const REG_PASSWORD = /^(?=.*[a-zA-Z])(?=.*[^a-zA-Z0-9])(?=.*[0-9]).{8,20}$/;
const REG_SERIAL_NUM = /^[0-9|a-z|A-Z]{6}$/i;
```
## RegExp
- 자바스크립트에서 정규식을 좀더 편하게 사용하기 위해
```
new RegExp(pattern[, flags])
```
문자열을 검색하여 매칭 결과를 반환한다. 배열 또는 null
```
const target = 'Is this all there is?';
const regExp = /is/;
const res = regExp.exec(target);
console.log(res);
```
문자열을 검색하여 매칭 결과를 반환한다. 반환값은 true 또는 false
```
const target = 'Is this all there is?';
const regExp = /is/;
const res = regExp.test(target);
console.log(res); // true
```
27. String 레퍼 객체
- String 객체는 원시 타입인 문자열을 다룰 때 유용한 프로퍼티와 메소드를 제공하는 레퍼( wrapper ) 객체이다.
```
const str = 'Hello world!';
console.log(str.toUpperCase()); // 'HELLO WORLD!'
```
위에서 원시 타입 문자열을 담고 있는 변수 str이 String.prototype.toUpperCase() 메소드를 호출할 수 있는 것은 변수 str의 값이 일시적으로 wrapper객체로 변환되었기 때문이다
- String Costructor
> String 객체는 String 생성자 함수를 통해 생성할 수 있다. 이때 전달된 인자는 모두 문자열로 변환된다.
```
let strObj = new String('Lee');
console.log(strObj); // String {0: 'L', 1: 'e', 2: 'e', length: 3, [[PrimitiveValue]]: 'Lee'}
strObj = new String(1);
console.log(strObj); // String {0: '1', length: 1, [[PrimitiveValue]]: '1'}
strObj = new String(undefined);
console.log(strObj); // String {0: 'u', 1: 'n', 2: 'd', 3: 'e', 4: 'f', 5: 'i', 6: 'n', 7: 'e', 8: 'd', length: 9, [[PrimitiveValue]]: 'undefined'}
```
- new 를 사용하지 않으면 리터럴을 반환한다.
( 리터럴: 소스코드의 고정된 값을 대표하는 용어 > 자바스크립트는 리터럴을 이용해서 객체 표현 가능함 )
```
var x = String('Lee');
console.log(typeof x, x); // string Lee
```
- property
> length : String 객체는 length 프로퍼티를 소유하고 있으므로 유사 배열 객체이다.
- method
- String.prototype.charAt(pos: number): string ( ex: Hello > H:0, e:1, l:2, l:3, o:4 )
```
const str = 'Hello';
console.log(str.charAt(0)); // H
```
- concat() : str.concat(str1[,str2,...,strN])
- String.prototype.concat(…strings: string[]): string
> console.log('Hello '.concat('Lee'))
- indexOf() : str.indexOf(searchString[, fromIndex])
> 인수로 전달한 문자 또는 문자열을 대상 문자열에서 검색하여 처음 발견된 곳의 index를 반환한다.
- includes() :
> 인수로 전달한 문자열이 포함되어 있는지를 검사하고 결과를 boolean 값으로 반환한다.
```
const str = 'hello world';
console.log(str.includes('hello')); // true
console.log(str.includes(' ')); // true
console.log(str.includes('wow')); // false
console.log(str.includes()); // false
```
- lastIndexOf() : str.lastIndexOf(searchString[, fromIndex])
> 인수로 전달한 문자 또는 문자열을 대상 문자열에서 검색하여 마지막으로 발견된 곳의 index를 반환한다.
```
const str = 'Hello World';
console.log(str.lastIndexOf('World')); // 6
console.log(str.lastIndexOf('l')); // 9
```
- replace : str.replace(searchValue, replacer)
> 첫번째 인수로 전달한 문자열 또는 정규표현식을 대상 문자열에서 검색하여 두번째 인수로 전달한 문자열로 대체한다. 원본 문자열은 변경되지 않고 결과가 반영된 새로운 문자열을 반환한다.
```
const str = 'Hello world';
// 첫번째로 검색된 문자열만 대체하여 새로운 문자열을 반환한다.
console.log(str.replace('world', 'Lee')); // Hello Lee
// 특수한 교체 패턴을 사용할 수 있다. ($& => 검색된 문자열)
console.log(str.replace('world', '<strong>$&</strong>')); // Hello <strong>world</strong>
/* 정규표현식
g(Global): 문자열 내의 모든 패턴을 검색한다.
i(Ignore case): 대소문자를 구별하지 않고 검색한다.
*/
console.log(str.replace(/hello/gi, 'Lee')); // Lee Lee
// 두번째 인수로 치환 함수를 전달할 수 있다.
// camelCase => snake_case
const camelCase = 'helloWorld';
// /.[A-Z]/g => 1문자와 대문자의 조합을 문자열 전체에서 검색한다.
console.log(camelCase.replace(/.[A-Z]/g, function (match) {
// match : oW => match[0] : o, match[1] : W
return match[0] + '_' + match[1].toLowerCase();
})); // hello_world
// /(.)([A-Z])/g => 1문자와 대문자의 조합
// $1 => (.)
// $2 => ([A-Z])
console.log(camelCase.replace(/(.)([A-Z])/g, '$1_$2').toLowerCase()); // hello_world
// snake_case => camelCase
const snakeCase = 'hello_world';
// /_./g => _와 1문자의 조합을 문자열 전체에서 검색한다.
console.log(snakeCase.replace(/_./g, function (match) {
// match : _w => match[1] : w
return match[1].toUpperCase();
})); // helloWorld
```
- split() : str.split([separator[, limit]])
> 인수로 전달한 문자열 또는 정규포현식을 대상 문자열에서 검색하여 문자열을 구분한 후 분리된 각 문자열로 이루어진 배열을 반혼한다.
```
const str = 'How are you doing?';
// 공백으로 구분하여 배열로 반환한다. 단 요소수는 3개까지만 허용한다
console.log(str.split(' ', 3)); // [ 'How', 'are', 'you' ]
```
- substring() : str.substring(start[, end])
> 첫번째 인수로 전달한 start 인덱스에 해당하는 문자부터 두번째 인자에 전달된 end 인덱스에 해당하는 문자의 바로 이전 문자까지를 모두 반환
```
const str = 'Hello World'; // str.length == 11
console.log(str.substring(20)); // ''
console.log(str.substring(0, str.indexOf(' '))); // 'Hello'
```
- slice() : String.prototype.slice(start?: number, end?: number): string
> String.prototype.substring과 동일하다. 단, String.prototype.slice는 음수의 인수를 전달할 수 있다
```
const str = 'hello world';
// 인수 < 0 또는 NaN인 경우 : 0으로 취급된다.
console.log(str.substring(-5)); // 'hello world'
// 뒤에서 5자리를 잘라내어 반환한다.
console.log(str.slice(-5)); // 'world'
// 2번째부터 마지막 문자까지 잘라내어 반환
console.log(str.substring(2)); // llo world
console.log(str.slice(2)); // llo world
```
- toLowerCase() : 대상 문자열의 모든 문자를 소문자로 변경
> console.log('Hello World!'.toLowerCase()); // hello world!
- toUpperCase() : 대상 문자열의 모든 문자를 대문자로 변경
> console.log('Hello World!'.toUpperCase()); // HELLO WORLD!
- trim() : 양쪽 끝에 있는 공백 문자를 제거한 문자열을 반환한다.
```
console.log(str.trim()); // 'foo'
console.log(str.trimStart()); // 'foo '
console.log(str.trimEnd()); // ' foo'
console.log(str.replace(/^\s+/g, '')); // 'foo '
console.log(str.replace(/\s+$/g, '')); // ' foo'
```
- repeat() : 인수로 전달한 숫자만큼 반복해 연결한 새로운 문자열을 반환한다.
```
console.log('abc'.repeat(0)); // ''
console.log('abc'.repeat(1)); // 'abc'
console.log('abc'.repeat(2)); // 'abcabc'
console.log('abc'.repeat(2.5)); // 'abcabc' (2.5 → 2)
console.log('abc'.repeat(-1)); // RangeError: Invalid count value
```
28. 배열
> 배열 리터럴은 객체 리터럴과 달리 프로퍼티명이 없고 각 요소의 값만이 존재한다. 객체는 프로퍼티 값에 접근하기 위해 대괄호 표기법 또는 마침표 표기법을 사용하며 프로퍼티명을 키로 사용한다.
object -> (__proto) Object.prototype
array -> (__proto) Array.prototype -> (__proto) Object.prototype
- 요소 추가
> arr[1] =1
> arry.push()
- 요소 삭제
> delete numbersArr[2]; // (4) ["zero", "one", empty, "three"]
> numbersArr.splice(2, 1); // (3) ["zero", "one", "three"]
- 배열 순회
>
```
for (var key in arr) {
console.log('key: ' + key, 'value: ' + arr[key]);
}
// key: 0 value: 0
// key: 1 value: 1
// key: 2 value: 2
// key: 3 value: 3
// key: foo value: 10 => 불필요한 프로퍼티까지 출력
arr.forEach((item, index) => console.log(index, item));
for (var i = 0; i < arr.length; i++) {
console.log(i, arr[i]);
}
```
### Array Property
- Array.length
> length 프로퍼티는 요소의 개수를 나타낸다.
>
현재 length 프로퍼티 값보다 더 큰 인덱스로 요소를 추가하면 새로운 요소를 추가할 수 있도록 자동으로 length 프로퍼티의 값이 늘어난다. length 프로퍼티의 값은 가장 큰 인덱스에 1을 더한 것과 같다.
```
var arr = [];
console.log(arr.length); // 0
arr[1000] = true;
console.log(arr); // (1001) [empty × 1000, true]
console.log(arr.length); // 1001
console.log(arr[0]); // undefined
```
- Array.isArray
> 객체가 배열이면 true, 배열이 아니면 false를 반환한다.
- Array.from
> Array.from(arrayLike[, mapFn[, thisArg]])
```
console.log(Array.from('hello')); // [ 'h', 'e', 'l', 'l', 'o' ]
console.log(Array.from([1, 2, 3], x => x + x)); // [ 2, 4, 6 ]
```
- Array.of
> 주어진 인수로 새로운 배열을 생성하여 반환한다.
```
Array.of(1); // [1]
Array.of(1, 2, 3); // [1, 2, 3]
```
- Array.prototype.indexOf()
> indexOf 메소드의 인자로 지정된 요소를 배열에서 검색하여 인덱스를 반환한다. 중복되는 요소가 있는 경우 첫번째 인덱스만 반환된다. 만일 해당하는 요소가 없는 경우, -1을 반환한다.
```
var arr = [1, 2, 2, 3];
console.log(arr.indexOf(2)); // 1
console.log(arr.indexOf(4)); // -1
console.log(arr.indexOf(2, 2)); // 2
```
- arry.concat()
```
var d = a.concat('String');
console.log(d); // ['a', 'b', 'c', 'String']
```
- arry.join
> 배열 요소 전체를 연결하여 생성한 문자열을 반환한다.
```
var arr = ['a', 'b', 'c', 'd'];
var x = arr.join();
console.log(x); // 'a,b,c,d';
var y = arr.join('');
console.log(y); // 'abcd'
var z = arr.join(':');
console.log(z); // 'a:b:c:d
```
- arry.pop()
> 배열에서 마지막 요소를 제거하고 제거한 요소를 반환한다.
```
var a = ['a', 'b', 'c'];
var c = a.pop();
// 원본 배열이 변경된다.
console.log(a); // a --> ['a', 'b']
console.log(c); // c --> 'c'
```
- reverse() : 순서 반대로 변경 : 변경된 거 반환
- shift(): 배열에서 첫요소를 제거 : 제거한 요소 반환
- arr.shift() : 첫번째 빼기
- arr.unshift(1) : 첫번째 뺴기
- arr.pop(): 마지막 빼기
- arr.push(3): 마지막 빼기 ( 만약 배열이 3개면 )
- arr.splice()
```
var items = [1, 2, 3, 4];
// items[1]부터 0개의 요소를 제거하고 그자리(items[1])에 새로운 요소를 추가한다. 제거된 요소가 반환된다.
var res = items.splice(1, 0, 100);
// 원본 배열이 변경된다.
console.log(items); // [ 1, 100, 2, 3, 4 ]
// 제거한 요소가 배열로 반환된다.
console.log(res); // [ ]
```
29. 배열 고차 함수
https://poiemaweb.com/js-array-higher-order-function
> 고차 함수(Higher order function)는 함수를 인자로 전달받거나 함수를 결과로 반환하는 함수를 말한다.
고차 함수는 외부 상태 변경이나 가변(mutable) 데이터를 피하고 불변성(Immutability)을 지향하는 함수형 프로그래밍에 기반을 두고 있다. 함수형 프로그래밍은 순수 함수(Pure function)와 보조 함수의 조합을 통해 로직 내에 존재하는 조건문과 반복문을 제거하여 복잡성을 해결하고 변수의 사용을 억제하여 상태 변경을 피하려는 프로그래밍 패러다임이다.
- array.sort()
> 오름 차순
- array.reverse()
> 내림 차순
> 기본 정렬 순서는 문자열 Unicode 코드 포인트 순서에 따른다. 배열의 요소가 숫자 타입이라 할지라도 배열의 요소를 일시적으로 문자열로 변환한 후, 정렬한다.
```
const points = [40, 100, 1, 5, 2, 25, 10];
points.sort();
console.log(points); // [ 1, 10, 100, 2, 25, 40, 5 ]
```
```
// 숫자 배열 오름차순 정렬
// 비교 함수의 반환값이 0보다 작은 경우, a를 우선하여 정렬한다.
points.sort(function (a, b) { return a - b; });
// ES6 화살표 함수
// points.sort((a, b) => a - b);
console.log(points); // [ 1, 2, 5, 10, 25, 40, 100 ]
// 숫자 배열 내림차순 정렬
// 비교 함수의 반환값이 0보다 큰 경우, b를 우선하여 정렬한다.
points.sort(function (a, b) { return b - a; });
// ES6 화살표 함수
// points.sort((a, b) => b - a);
console.log(points); // [ 100, 40, 25, 10, 5, 2, 1 ]
```
- forEach()
> for 문 대신 사용
> 반환값은 undefined
> forEach 메소드는 for 문과는 달리 break 문을 사용 할 수 없다.
```
// forEach 메소드는 인수로 전달한 보조 함수를 호출하면서
// 3개(배열 요소의 값, 요소 인덱스, this)의 인수를 전달한다.
// 배열의 모든 요소를 순회하며 합산한다.
numbers.forEach(function (item, index, self) {
console.log(`numbers[${index}] = ${item}`);
total += item;
});
```
```
const numbers = [1, 2, 3, 4];
// forEach 메소드는 원본 배열(this)을 변경하지 않는다. 하지만 콜백 함수는 원본 배열(this)을 변경할 수는 있다.
// 원본 배열을 직접 변경하려면 콜백 함수의 3번째 인자(this)를 사용한다.
numbers.forEach(function (item, index, self) {
self[index] = Math.pow(item, 2);
});
console.log(numbers); // [ 1, 4, 9, 16 ]
Square.prototype.multiply = function (arr) {
arr.forEach(item => this.array.push(item * item));
};
```
- array.map
> 배열을 순회하며 각 요소에 대하여 인자로 주어진 콜백 함수의 반환값으로 새로운 배열을 생성하여 반환한다.
```
// 배열을 순회하며 각 요소에 대하여 인자로 주어진 콜백함수를 실행
const roots = numbers.map(function (item) {
// 반환값이 새로운 배열의 요소가 된다. 반환값이 없으면 새로운 배열은 비어 있다.
return Math.sqrt(item);
});
// 위 코드의 축약표현은 아래와 같다.
// const roots = numbers.map(Math.sqrt);
// map 메소드는 새로운 배열을 반환한다
console.log(roots); // [ 1, 2, 3 ]
```
this
```
function Prefixer(prefix) {
this.prefix = prefix;
}
Prefixer.prototype.prefixArray = function (arr) {
// 콜백함수의 인자로 배열 요소의 값, 요소 인덱스, map 메소드를 호출한 배열, 즉 this를 전달할 수 있다.
return arr.map(function (x) {
// x는 배열 요소의 값이다.
return this.prefix + x; // 2번째 인자 this를 전달하지 않으면 this === window
}, this);
};
```
- filter : 배열을 순회하며 각 요소에 대하여 인자로 주어진 콜백함수의 실행 결과가 true인 배열 요소의 값만을 추출한 새로운 배열을 반환한다.
- reduce() :배열을 순회하며 각 요소에 대하여 이전의 콜백함수 실행 반환값을 전달하여 콜백함수를 실행하고 그 결과를 반환한다
```
const sum = [1, 2, 3, 4, 5].reduce(function (pre, cur) {
return pre + cur;
}, 5);
console.log(sum); // 20
// 5 + 1 => 6 + 2 => 8 + 3 => 11 + 4 => 15 + 5
```
- some(): 배열 내 일부 요소가 콜백 함수의 테스트를 통과하는지 확인하여 그 결과를 boolean으로 반환한다. IE 9 이상에서 정상 동작
```
// 배열 내 요소 중 10보다 큰 값이 1개 이상 존재하는지 확인
let res = [2, 5, 8, 1, 4].some(function (item) {
return item > 10;
});
console.log(res); // false
res = [12, 5, 8, 1, 4].some(function (item) {
return item > 10;
});
console.log(res); // true
```
- every()
> 배열 내 모든 요소가 콜백함수의 테스트를 통과하는지 확인하여 그 결과를 boolean으로 반환한다. IE 9 이상에서 정상 동작한다.
```
// 배열 내 모든 요소가 10보다 큰 값인지 확인
let res = [21, 15, 89, 1, 44].every(function (item) {
return item > 10;
});
console.log(res); // false
res = [21, 15, 89, 100, 44].every(function (item) {
return item > 10;
});
console.log(res); // true
```
- find()
> 배열을 순회하며 각 요소에 대하여 인자로 주어진 콜백함수를 실행하여 그 결과가 참인 첫번째 요소를 반환한다.
```
// 콜백함수를 실행하여 그 결과가 참인 첫번째 요소를 반환한다.
let result = users.find(function (item) {
return item.id === 2;
});
```
- findIndex()
> 배열을 순회하며 각 요소에 대하여 인자로 주어진 콜백함수를 실행하여 그 결과가 참인 첫번째 요소의 인덱스를 반환한다. 콜백함수의 실행 결과가 참인 요소가 존재하지 않는다면 -1을 반환한다.
```
// 콜백함수를 실행하여 그 결과가 참인 첫번째 요소의 인덱스를 반환한다.
function predicate(key, value) {
return function (item) {
return item[key] === value;
};
}
```
30. 문서 객체 모델
### DOM
>
'FE' 카테고리의 다른 글
| 인증 ( 세션, 쿠키, 로컬 ) (0) | 2022.07.01 |
|---|---|
| [Javascript] 백준 입출력 (0) | 2021.12.01 |
| webpack (0) | 2021.04.01 |
| [ JS ] lodash (0) | 2019.11.14 |
| [ Webpack ] 웹팩 (0) | 2019.10.02 |
댓글