Atom
공식문서에서의 atom에 대한 설명은 다음과 같습니다.
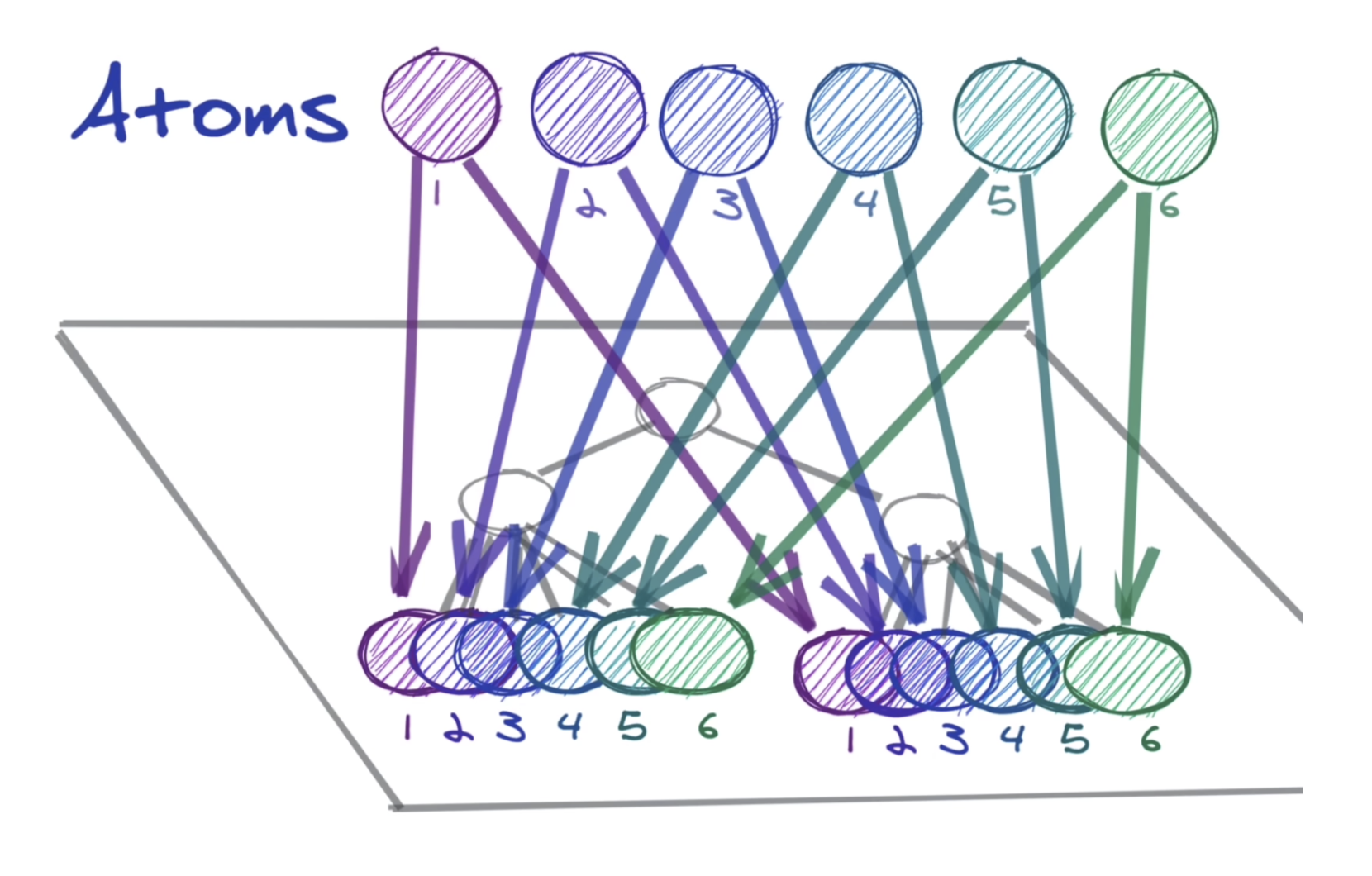
atom 은 기존의 redux에서 쓰이는 store 와 유사한 개념으로, 상태의 단위입니다.
atom이 업데이트 되면, 해당 atom을 구독하고 있던 모든 컴포넌트들의 state가 새로운 값으로 리렌더 됩니다.
unique 한 id인 key로 구분되는 각 atom은, 여러 컴포넌트에서 atom을 구독하고 있다면 그 컴포넌트들도 똑같은 상태를 공유합니다(상태가 바뀌면 바뀐 값으로 해당 컴포넌트들이 re-render 됩니다)

state.js
export const cookieState = atom({
key: 'cookieState',
default: []
});atom은 다음과 같이 작성해볼 수 있습니다. 정말 간단하죠? 설명과 같이 key로 고유한 atom을 구분하고, default에 기본으로 atom에 저장되는 값을 지정할 수 있습니다.
usage 또한 hook과 거의 유사한 형태를 띄고 있습니다. 이 또한 코드로 확인하겠습니다.
Atom — atom은 하나의 상태의라고 볼 수 있다. 컴포넌트가 구독할 수 있는 React state라고 생각하면 된다. atom의 값을 변경하면 그것을 구독하고 있는 컴포넌트들이 모두 다시 렌더링된다. atom을 생성하기 위해 어플리케이션에서 고유한 키 값과 디폴트 값을 설정해야한다. 디폴트 값은 정적인 값, 함수 또는 심지어 비동기 함수(나중에 지원 예정)가 될 수 있다.
export const nameState = atom({
key: 'nameState',
default: 'Jane Doe'
});useRecoilState — atom의 값을 구독하여 업데이트할 수 있는 hook. useState와 동일한 방식으로 사용할 수 있다.
import React from 'react'
import { cookieState } from '../../state';
import { useRecoilState } from 'recoil';
const Cookie = () => {
const [cookies, setCookies] = useRecoilState(cookieState);
return(
<div>
{cookie.map(cookie => (
<Card
cookies={cookie}
key={cookie.id}
idx={cookie.id}
/>
))}
</div>
);
}
export default Cookie;useRecoilValue — setter 함수 없이 atom의 값을 반환만 한다.
useSetRecoilState — setter 함수만 반환한다.
useRecoilState() 의 기능을 반으로 보면 useRecoilValue() 과 useSetRecoilState() 로 나눌 수 있겠습니다.
import { useRecoilValue, useSetRecoilState } from 'recoil';
import { cookieState } from '../../state';
const cookies = useRecoilValue(cookieState);
const setCookies = useSetRecoilState(cookieState);이는 위의 useRecoilState() 를 사용했을 때와 완전히 같은 역할을 하게 됩니다.
참고로 useResetRecoilState() 라는 hook도 있는데, 이 hook은 인자로 받아온 atom의 state를 default 값으로 reset 시키는 역할을 합니다.
selector — seletor는 상태에서 파생된 데이터로, 다른 atom에 의존하는 동적인 데이터를 만들 수 있게 해준다. Recoil의 selector는 기존에 우리가 알던 selector의 개념과는 조금 다르다. Redux의 reselect와 MobX의 @computed처럼 동작하는 "get" 함수를 가지고 있다. 하지만 하나 이상의 atom을 업데이트 할 수 있는 "set" 함수를 옵션으로 받을 수 있다. 이 부분은 나중에 다룰 테니, 일단 "selector" 부분만 살펴보자.
A selector represents a piece of derived state
참고
https://velog.io/@juno7803/Recoil-Recoil-200-%ED%99%9C%EC%9A%A9%ED%95%98%EA%B8%B0
[Recoil] Recoil 200% 활용하기
아무리 구글링해도 Recoil 기본 예제밖에 나오지 않아 직접 작성한 Recoil 200% 활용법 🙃
velog.io
[React] 동시성(Concurrent) 모드 그리고 Recoil
최종 수정일: 2021. 06. 15
k-dev.medium.com
https://ui.toast.com/weekly-pick/ko_20200616
Recoil - 또 다른 React 상태 관리 라이브러리?
많은 React 상태 관리 라이브러리들이 있고, 가끔 새로운 라이브러리가 등장한다. 그러나 페이스북에서 직접 상태 관리 솔루션을 소개하는 것은 흔하지 않다. 이 라이브러리가 어떤 장점이 있고
ui.toast.com
Recoil
A state management library for React.
recoiljs.org
'FE > React & RN' 카테고리의 다른 글
| react-query (2) (0) | 2022.06.22 |
|---|---|
| react-query (1) (0) | 2022.06.21 |
| Apollo (0) | 2022.06.15 |
| GraphQL (0) | 2022.06.14 |
| Context (0) | 2022.06.07 |


댓글